前言
现在已经不是一个个人博客兴盛的年代了,就想写信寄信都不再贴上邮票而是直接快递填单一样,个人博客可以说已经完全被微博、知乎、各类博客网站甚至不可见的朋友圈代替了,但是作为独立思考的个体,一个个人博客无疑有以下的优点:
- 个人对话的平台
- 持续学习的动力
- 提高将事情讲清楚的能力
- 记录成长讨论反思
- 个人的精神家园
以下将以本文发布博客的搭建过程为例,解释如何快速搭建一个类似的博客
搭建之前
你需要:
- 一个GitHub账号
- 一台可以正常运行的电脑
开工
步骤1:github的配置
注册github账号
创建仓库
点击GitHub中的New repository创建新仓库,仓库名应该为:用户名.http://github.io 这个用户名使用你的GitHub帐号名称代替,这是固定写法,比如我的仓库名称为challis-yin.github.io
安装git
百度搜索如何安装
将你的Git与GitHub帐号绑定
鼠标右击打开Git Bash,输入以下信息
1 | git config --global user.name "你的GitHub用户名" |
然后生成ssh密钥,用于加密传输
1 | ssh-keygen -t rsa -C "你的GitHub注册邮箱" |
然后直接三个回车即可,默认不需要设置密码
然后去c盘user文件夹目录下找到或可以直接搜索生成的.ssh的文件夹中的id_rsa.pub密钥,将内容全部复制
打开GitHub_Settings_keys 页面,新建new SSH Key
Title为标题,任意填即可,将刚刚复制的id_rsa.pub内容粘贴进去,最后点击Add SSH key。
在Git Bash中检测GitHub公钥设置是否成功,输入 ssh git@github.com :
如果设置成功则会弹出successful,此时你就有了一个远程文件托管的传输方式,则可进行下一步
步骤2:hexo环境搭建
安装node.js
hexo是基于node.js,因此需要先对nodejs和npm进行安装,教程如下:
https://www.liaoxuefeng.com/wiki/1022910821149312/1023025597810528
安装hexo
建立一个个人文件夹,打开后右键在目录下打开gitbash
ps:为什么不使用cmd命令行?因为cmd在安装cgywin的情况下可能会出现无法定位安装hexo的结果,但是gitbash不会因为环境变量的配置出现问题
输入以下命令:
1 | npm install -g hexo-cli |
1 | hexo init blog |
以上命令敲完,不出现错误的情况下,环境已经搭建完毕,输入下面的命令进行测试:
1 | hexo n "这就是一篇测试博客" |
此时,本地博客服务器就启动了,默认运行在4000端口,浏览器输入访问
1 | localhost:4000 |
进行到这里,博客搭建的过程已经走完了,你已经可以在本地显示自己的个人博客。
步骤3:链接远程仓库
文件目录解释
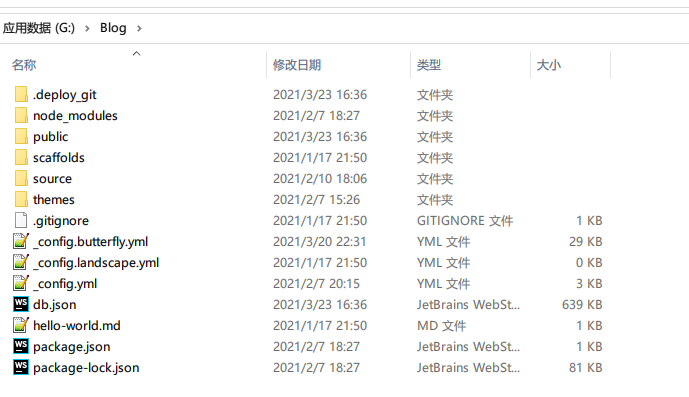
在进行这一步之前,非常有必要对此时博客的文件目录做一个了解,以我的目录为例
public文件夹下存储当前生成的前端网页
sourse存储了我们的博客源文件,如刚刚我们新建的第一篇博客,就存储在里面_post文件夹下
theme文件夹下存储了
config.yml是网页渲染的控制文件,修改文件达到设置博客、美化博客的目的
设置远程仓库
打开config.yml文件
修改文件末尾为以下内容(以我的博客为例,记得修改用户名)
1 | # Deployment |
随后在博客文件夹打开gitbash
先安装git组件
1 | npm install hexo-deployer-git --save |
随后尝试部署博客
1 | hexo d |
完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即yonghuming.github.io
此时的博客就可以在公网上被访问到了!
美化
但是此时的博客还是太丑了,我们需要彰显一点点个性,因此推荐两个theme
- next
经典的极简风,黑白配色永远的神! - Butterfly
中文支持良好的博客,我个人目前正在使用的博客主题。点击这里看博客首页效果
点击这里看博客中文教程
结束
搭建过程就是这么多了,以下记录写博客常用的命令
1 | 新建:hexo n "" |
博客的书写需要了解markdown语法




